
1. Drawing the Dripping Moon
Step 1

Step 2

Step 3
- Start by arranging several little circles with the Ellipse tool below the moon.
- Select a circle and Convert to Curves (Control-Q). Using the Shape tool (F10), pull the topmost node upward to form a raindrop shape.
- Repeat manipulating some of the circles. Manipulate their shapes so the drips aren't uniform.
- Make sure several of the circles and drip shapes overlap each other. Additionally, Copy (Control-C) and Paste (Control-V) a few of the circles and drips away from the larger group.

Step 4
- Select the overlapping circle and drip shapes, and hit Weld in the Property Bar.
- Use the Freehand tool (F5) to draw a squiggly overlapping shape on the bottom of the moon. This allows the top edge of the compound dripping shape to be smoother.
- Once again, Weld the two shapes together. Modify and Weld additional circles and drips as needed. Group (Control-G) these drip objects together.

2. Coloring the Dripping Moon
Step 1

Step 2

Step 3
- To add highlights to your drips, draw raindrop-like shapes once more on several of the drip shapes.
- Adjust their Fountain Fill with the Interactive Fill tool so the lighter color is near the bottom of the highlight shape.

Step 4

3. Expanding Your Composition
Step 1
- Draw a series of overlapping circles on the left side of the moon.
- Consider the silhouette of your circles as a group. You're drawing a cloud. Is it a fluffy cloud, wispy cloud, or flat cloud? Mine's fluffy!
- Weld your circles together.
- Apply a bright blue as the fill color to your cloud in the Object Properties docker.
- Draw another cloud made of circles on the right side of the moon.
- As an optional point of design, place the drip group behind the moon.

Step 2

4. Converting Drop Shadows to Outer Glows
Step 1
- Set Transparency to 50.
- Set Feather to 15.
- Set the color to bright blue.
- Set the Blending Mode to Soft Light.

Step 2

5. Give Your Moon a Face
Step 1
- Draw a rectangle with the Rectangle tool.
- In the Property Bar, adjust the radii of your rectangle so the corners are rounded.
- For a look that's more like sunglasses, set the top left corner to 0.28", the top right corner to 0.24", the lower left to 0.38", and the lower right to 0.5". Mirror this for the right frame.
- Copy and Paste the frame to create the lens. Scale the lens down and Alignboth shapes to their centers in the Align & Distribute docker.

Step 2

Step 3

Step 4
- Draw a horizontal rounded rectangle and fill it with dark plum. Set the Transparency of the object to 50.
- Draw a smaller plum rounded rectangle within the first.
- Draw a light magenta rounded rectangle behind the second rectangle and above the first. Place it slightly to the lower right of the two shapes.

Step 5
- Draw a dark blue-gray rectangle inside the mouth. Set the lower corner radii of the rectangle to 0.30" or so.
- Draw a small triangle with the Polygon tool (Y).
- Hit Front Minus Back in the Property Bar.

Step 6

6. Drawing Beautiful Flying Fish
Step 1
- Using the Freehand tool, draw a long, curving raindrop shape.
- Apply a Fountain Fill to the shape that goes from yellow to magenta.
- Draw two fins at the end of the curved raindrop shape filled with the same gradient in order to create the fish's tail. Use the Interactive Fill tool to adjust the gradients of each shape so they flow into each other without Welding the shapes.

Step 2
- Draw a heart-like or balloon tail-like shape on the thicker end of the fish to create its mouth. Weld the fish's base body and the mouth in the Property Bar.
- Once again with the Freehand tool, draw a winking fish eye in dark plum or navy blue.
- Add dorsal fins to the fish and Weld them to the base body.
- Finally, draw some fins on the side of the body.

Step 3
- Draw a tiny crescent moon as was done previously and apply a Fountain Fillof yellow at 0% to 100% Transparency.
- Copy and Paste the fish scales around the fish's body.
- Create tiny scale patterns and Group them together.

Step 4
- Using the Pen tool, draw thin sliver shapes on each fin.
- Draw additional shapes on the side fins.
- Continue adding thin sliver shapes to each fin. Set the fill to a Transparent Fountain Fill of dark plum at 0% to 100% Transparency.
- In the Transparency section of the Object Properties docker, set the Blending Mode to Multiply. Adjust the overall Transparency as needed.

Step 5

7. Create the Rainbow
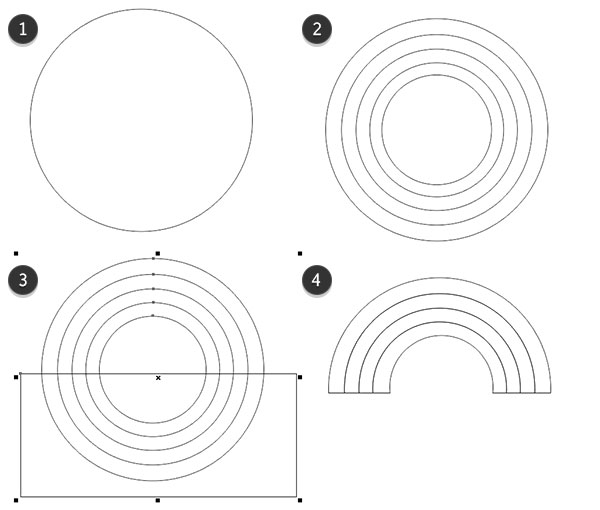
Step 1
- Draw a large circle with the Ellipse tool.
- Draw four more smaller circles within your first circle. Align them to their centers in the Align & Distribute docker.
- Overlap the lower half of the circles with a rectangle.
- Hit Simplify in the Property Bar and then delete the rectangle and inner-most half circle so you're left with four rainbow stripes.

Step 2
- Set the colors to the following: magenta, orange, yellow, and cyan.
- Copy and Paste all four rainbow pieces and Weld the copies together. Apply a Radial Fountain Fill in the Object Properties docker going from dark plum at 100% to 0% Transparency. Adjust the radius of the gradient with the Interactive Fill tool.
- Set the overall Transparency to 50 and the Blending Mode to Multiply.

8. Draw Your Tiny City
Step 1
- Draw a vertical rectangle and set the fill color to a blue-gray.
- Draw additional rectangles of various sizes and Align their bottom edges.
- Vary their fill colors so those in the back are darker than those in front.

Step 2

Step 3

Step 4
- Pick a building and draw two identical rectangles on either side.
- Use the Blend tool to drag a blend between the two rectangles.
- Set the number of steps to three or so in the Property Bar.
- Copy, Paste, and Align the rectangle blend down the length of the building.
- Group the blended objects together and set the fill color to yellow. Adjust its position to right above its building in the Object Manager docker. Repeat on another building.

9. Create Musical Details
Step 1
- Use the Bezier tool to start with a straight line.
- Curve the line to the right so it pops out to the left.
- Continue the curve upward and make sure it pops out to the right.
- Copy and Paste the curved line and Rotate it so the lines are close together at the bottom and further apart at the top. Repeat a few times for four to five lines.

Step 2

Step 3
- Draw some small circles.
- Draw a stem and flag with the Pen tool.
- Connect the stems of Welded circles with a bar or two.
- Weld together each music note and set the fill color to bright blue.

Step 4

10. Overlay a Custom Print for Texture
Step 1
- Draw a square with the Rectangle tool and another one within it Rotated to its side.
- Make sure the inner circle overlaps the outer one slightly.
- In order to see this more easily, I applied flat fills to each shape. Hit Simplify in the Property Bar.
- Change the fill color to dark gray and Scale the center square down.

Step 2
- Copy and Paste the pattern tile to create four evenly spaced instances.
- Go to Tools > Create > Pattern Fill. Select Vector as the Type and hit OK. Select the centers of the four squares and hit Accept in order to save your new pattern.

Step 3
- In the Object Properties docker, set the fill to pattern and choose your newly made pattern under the Personal heading. Resize your pattern as needed under Transformations.
- Under Transparency, set your Blend Mode to Soft Lightand overall Transparency to 34.

Step 4

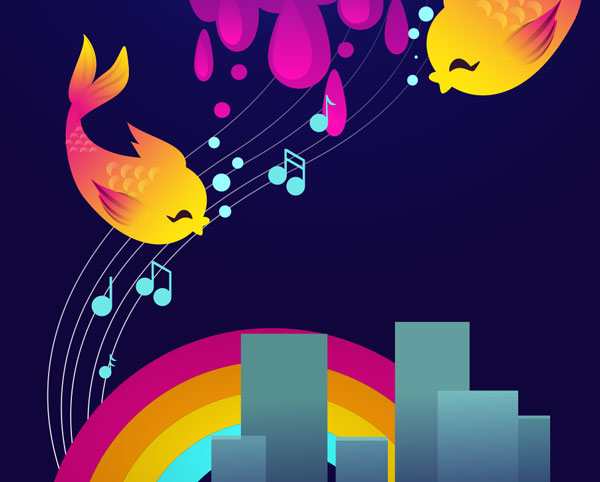
Your Poster Design Is Complete!


